WordPress3.5リリース

1ヶ月ほど前から、Wordpressの日本語サイトでもバージョン3.5のリリースが報告されていた。
ベータ版からリリース候補版(RC)が1週間毎に出されていて、いつになったら正式版がでるのか楽しみにしていました。
そしたら、ついに昨日2012年12月12日にWordpress3.5の正式版がリリースされていました。
我々のような開発者でないユーザーに取って、大きく変わった点はメディアの追加のユーザーインターフェースだ。
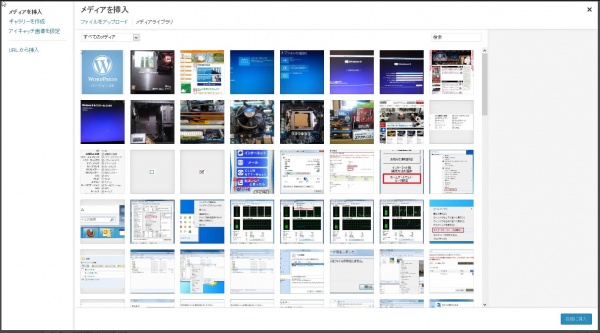
このブログを例にとってみると、まず記事を書く窓の上にある「メディアの追加」のボタンをクリックすると、こんな窓が開く。

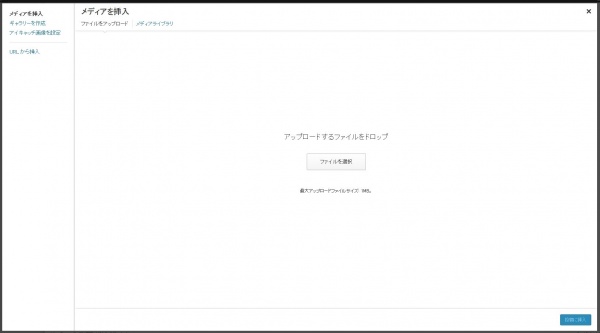
そして、右上にある「ファイルのアップロード」をクリックするとこのように変わる。

かなり広くなった、この「アップロードするファイルをドロップ」のあたりにアップロードするファイルをドラッグアンドドロップでメディアファイル(画像、動画、音楽、PDFなど)を追加できる。
以前からもこのような仕様ではあったが、さらに使いやすくなっています。
ブロガーにとってブログを更新する時は画像などのメディアファイルはあらかじめ用意しているはず、そしたらパソコン内のメディアを保存しているフォルダを開いて複数のファイルを選択してドラッグアンドドロップで一気にアップロードできるのです。
そして、記事を書きながら「メディアの追加」ボタンを押して、その都度、目的の画像を挿入していけばいいのです。
何気な変更かもしれませんが、使いやすさはかなり良くなっています。
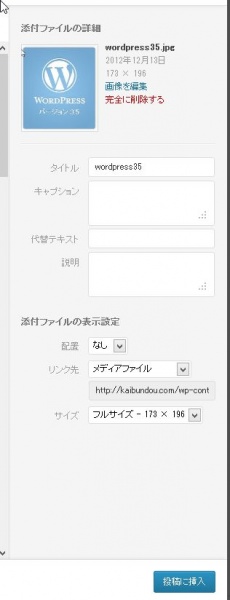
メディアファイルのアップロードが出来ているとして、メディアの追加をクリックして右の方には投稿への挿入の設定項目があります。

一番上はアップロードしたファイルのサムネイル。
次はファイル名、ファイルの大きさなどが続きます。
その下は「タイトル」「キャプション」「代替えテキスト」「説明」があります。
「代替えテキスト」はalt属性に入る文字です。(書かないとHTMLの構文上厳密にはエラーになります)
そして、その下は添付ファイルの表示設定項目。
これまではラジオボタンでの選択でしたが、3.5からはドロップメニューになっています。
「配置」は「なし、右、中央、左」から選択します。「なし」を選んだら、メディアファイルを挿入する場所のCSSに依存して、右は右寄せ(テキストが左)、左は左寄せ(テキストが右)、中央は真ん中(テキストの回り込みはなし)になります。
「リンク先」は「カスタムURL、メディアファイル、添付ファイルのページ、なし」から選択。「カスタムURL」はメディアファイルにリンクを貼りたいURLを打ち込みます。「メディアファイル」はアップロードしたファイルがリンク先になります。(Lightboxを使っているならこれを選択しましょう)「添付ファイルのページ」は記事を書いているページがリンク先となります。
「ファルサイズ」は「サムネイル、中(600×400)、大(1024x768)、フルサイズ」の中から選択。デフォルトの設定だとサムネイルは150x150pxです。
その他には新しく用意されたテーマ「Twenty Twelve」やRetinaディスプレイ対応なのでタブレット端末にもしっかり対応しています。
ん~~~、日々進化し続けるWordpressはこれでオープンライセンスなのはすごい!
そして、開発を続けてくれる方々に感謝です。