ワードプレスのカスタムフィールドを使って画像を切り替える
今回のホームページの製作依頼は西宮にある外車の中古車屋さんです。
これまでは、そこそこHTMLの知識がある方がDreamweaverを使ってこまめに更新していました。
ただ、自動車は様々な装備などがあります。
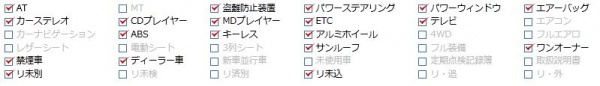
それを画像のチェックボックスをを使って「あり」「なし」をわかりやすく表示していました。
今回はワードプレスでホームページをリニューアルするので、チェックしたら画像を切り替えるようにしてくれとの要望でカスタムフィールドを使って切り替えるようにしました。
まずは「![]() 」と「
」と「![]() 」このような画像を用意します。
」このような画像を用意します。
カスタムフィールドはプラグインを使いました。(カスタムフィールドテンプレート)

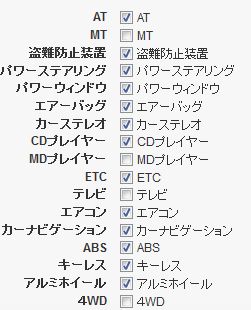
こんな感じで、中古車の装備があるならチェックしてもらいます。
チェックボックスを使った表示は中古車の個別ページだけに表示するのでsingle.phpを変更します。
カテゴリごとに個別ページのテンプレートを用意して振り分けます。
[php]
<?php
$post = $wp_query->post;
if ( in_category( array (4,5,6,7,8,9) ) ) {
include(TEMPLATEPATH.’/single-sharyou.php’);
} elseif ( in_category(’11’) ) {
include(TEMPLATEPATH.’/single-seiyaku.php’);
} elseif ( in_category(’10’) ){
include(TEMPLATEPATH.’/single1.php’);
} elseif ( in_category(’20’) ){
include(TEMPLATEPATH.’/single-customize.php’);
} else{
include(TEMPLATEPATH.’/single-default.php’);
}
?>
[/php]
3,4行目でカテゴリIDが4,5,6,7,8,9に属する場合はsingle-sharyou.phpを使うようにしています。
他のカテゴリもそれそれテンプレートを用意して振り分けています。
in_categoryでは指定したカテゴリに属する場合に、is_categoryは指定したカテゴリにある場合にテンプレートを振り分けます。
複数のカテゴリに属する場合などは「in_category」と「is_category」を使い分けます。
画像を切り替えるif文をsingle-sharyou.phpに書きます。
今回はtableの中で使っています。
[php]
<td class="check">
<?php if ( post_custom(‘AT’) ) {
echo ("<img src=\""); echo (bloginfo(‘template_url’) . "/images/usedcar/ic_check.gif\" alt=\"" . post_custom(‘AT’) . "有り\" />");
} else {
echo ("<img src=\""); echo (bloginfo(‘template_url’) . "/images/usedcar/ic_nocheck.gif\" width=\"15\" height=\"14\" alt=\"" . post_custom(‘AT’) . "なし\" />");
} ; ?>
</td>
<td class="soubi-item">
<?php if ( post_custom(‘AT’) ) {
echo post_custom(‘AT’);
} else {
echo "<span style=\"color:#bbb\">" . post_custom(‘AT’) . "</span>";
}; ?>
</td>
[/php]
2行目で「AT」のカスタムフィールドに値があるかどうか見ています。
値があれば3行目でチェックの入った画像を表示させて、値がなければ5行目でチェックのない画像を表示させます。
9行目ではもう一度値があるかどうか見て、あればカスタムフィールドの値「AT」をデフォルトの色(今回は#000 黒)で表示し、値がない場合はグレーアウト(#bbb)させます。
これをカスタムフィールドのチェックボックスを用意した装備全てに対して書いてあげれば完成です。